︎︎︎ Back to reference
Exhibits 03:

Shaping Experiment
by 李宜軒 Yi Hsuan Li
feat. 高慶和&陳韋安
形塑,因環境或外在條件而導致的某種結果,非自主或單一意識的結果。
「從個人創作到共同形塑」
過去的我偏好獨自創作,畫面多是個人從一而終,以作品描述個人經驗,因此在畫面裡也只涵蓋著自己的風格。這一次我希望以「共同形塑」的方式,邀請更多人一同參與視覺實驗。Shaping Experiment 透過與動態設計師、互動設計師的共同協作,我們打造出一組視覺張力製造器,並邀請觀展者一同參與畫面的創造,透過每個人不同的想法與美感,我們期待形塑出更多元的視覺。
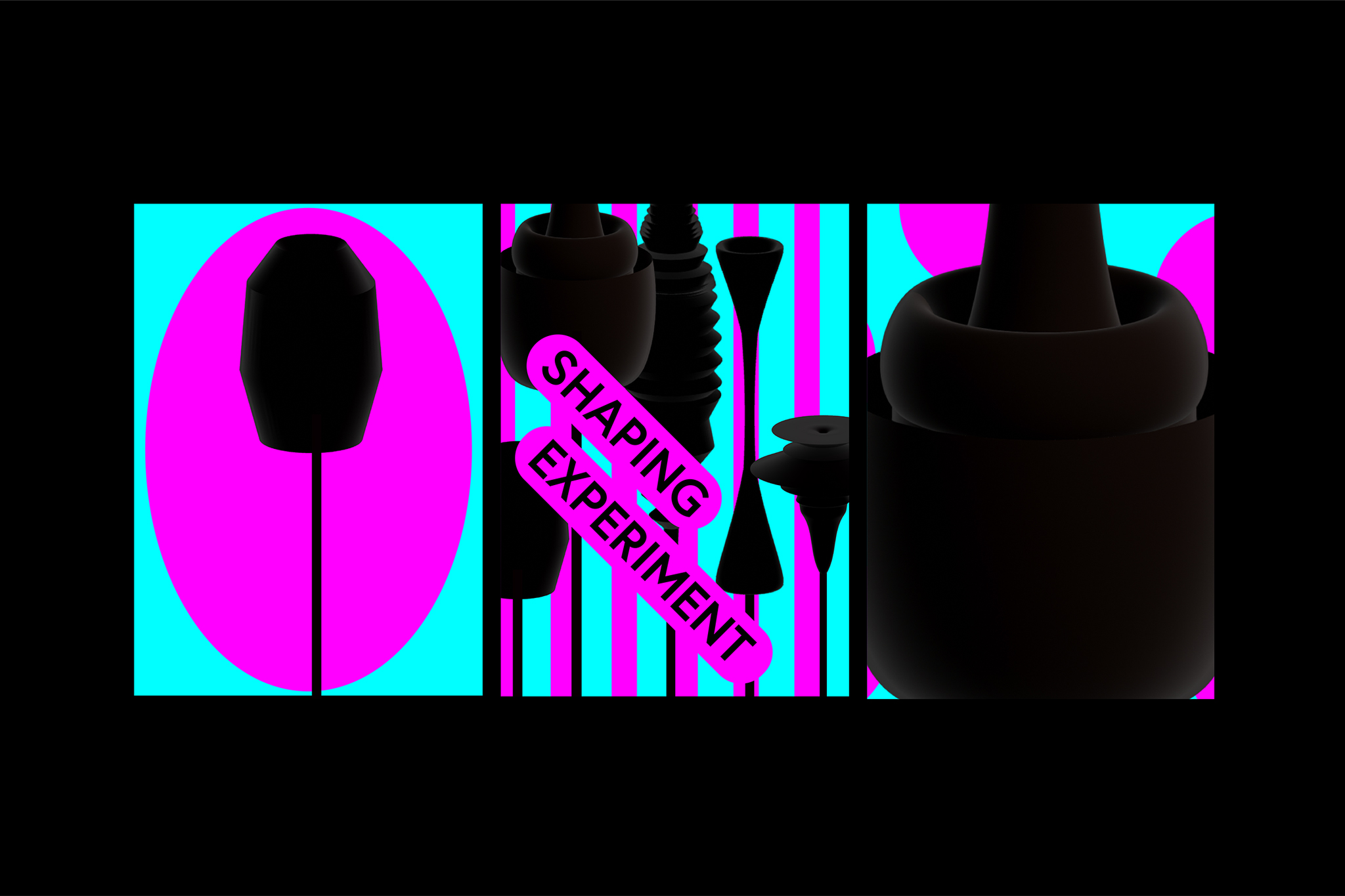
「視覺張力製造器,由動態容器開始,加入風格,再加入色彩與文字」
設計,除了傳達資訊,我們總是一直在追求創造帶有強烈視覺張力的視覺,這是視覺傳達非常有效的方式。畫面的視覺張力的構成來自於物件大小比例、動態方式、色彩配置等,透過上述變因的排列組合,便能創造無數代表不同感受的視覺畫面。而 「視覺張力製造器」便延續此概念,我們打造了代表不同情緒的「動態容器」與多組背景視覺、色彩組合與文字形式,我們邀請觀者任意使用這些素材進行視覺張力的實驗,透過不同元素的排列組合與大小配置,感受視覺張力帶來的可能性。
「從Pick-Up-And-Poster-It! 到Shaping Experiment,為了享受創作而創作」
這五年,從學生、平面設計師,進到動畫產業,再從動畫產業到商業顧問產業。隨著離商業越來越近,在某個時間點,我發現在設計創作上變得受限。因為商業執行上的思維訓練,我在設計上也變得流程化,流程脈絡化似乎讓作品變得制式,少了追求未知或創新的本質。這讓我感到恐懼,回首看著過去的作品,其中的改變變得鮮明,而這也是本次開啟創作的原因。 這一次,希望可以像五年前一樣自在的創作。沒有目標族群、沒有目的、沒有要解決的問題。只是因為喜歡設計創作的感受。透過整合這五年來新增的裝備,形塑更未知的視覺。
「從個人創作到共同形塑」
過去的我偏好獨自創作,畫面多是個人從一而終,以作品描述個人經驗,因此在畫面裡也只涵蓋著自己的風格。這一次我希望以「共同形塑」的方式,邀請更多人一同參與視覺實驗。Shaping Experiment 透過與動態設計師、互動設計師的共同協作,我們打造出一組視覺張力製造器,並邀請觀展者一同參與畫面的創造,透過每個人不同的想法與美感,我們期待形塑出更多元的視覺。
「視覺張力製造器,由動態容器開始,加入風格,再加入色彩與文字」
設計,除了傳達資訊,我們總是一直在追求創造帶有強烈視覺張力的視覺,這是視覺傳達非常有效的方式。畫面的視覺張力的構成來自於物件大小比例、動態方式、色彩配置等,透過上述變因的排列組合,便能創造無數代表不同感受的視覺畫面。而 「視覺張力製造器」便延續此概念,我們打造了代表不同情緒的「動態容器」與多組背景視覺、色彩組合與文字形式,我們邀請觀者任意使用這些素材進行視覺張力的實驗,透過不同元素的排列組合與大小配置,感受視覺張力帶來的可能性。
「從Pick-Up-And-Poster-It! 到Shaping Experiment,為了享受創作而創作」
這五年,從學生、平面設計師,進到動畫產業,再從動畫產業到商業顧問產業。隨著離商業越來越近,在某個時間點,我發現在設計創作上變得受限。因為商業執行上的思維訓練,我在設計上也變得流程化,流程脈絡化似乎讓作品變得制式,少了追求未知或創新的本質。這讓我感到恐懼,回首看著過去的作品,其中的改變變得鮮明,而這也是本次開啟創作的原因。 這一次,希望可以像五年前一樣自在的創作。沒有目標族群、沒有目的、沒有要解決的問題。只是因為喜歡設計創作的感受。透過整合這五年來新增的裝備,形塑更未知的視覺。
Creation is shaped by the environment and external factors, rather than one’s own conscious or individual effort.
”From individual effort to group work”
I preferred to work independently. I would finish all the visuals on my own and use them to describe my personal experiences, so the works contain only my style without others present. I decided to engage others this time, to invite people to join this visual creating experiment. Shaping Experiment creates a visual tension generator through collaboration with motion designers and interaction designers. We want the viewers to engage in the visual creating process, so with each individual’s own perspective and aesthetic, we can create more diverse visual content.
”Visual Tension Generator - create dynamic elements, then add in personal style, color and text”
Design is not just about conveying ideas. We seek to create visual tensions that show dramatic effects in visuals, which is a great way to achieve visual communication. The idea of visual tension is to create different contents that stimulate different feelings by arranging graphical elements, including the portion, the dynamic, and the colors. We use this concept in the Visual Tension Generator. We create several models that represent different emotions, adding several background designs, colors, and fonts, so the viewer could engage in this visual experiment and experience the multitude of visual tension by combining various elements together.
"From Pick-Up-And-Poster-It! to Shaping Experiment, design for the enjoyment”
Having been a student, a graphic designer, and working in animation and business advisor industry, I felt a sense of limitation at some point in my life during these past five years when I designed, particularly as I went closer and closer to the business industry. The training in business industry proceduralized my thinking, and my design and works seemed to be less creative. There were no motivations or innovations in my design. I was fear and loss. The changes I need came so strong as I looked back on the works I made in the past, and that led me to this project. I want to design as freely as I was five years ago. Without worrying about the target audiences, the goal, or the solutions, I just want to enjoy the process. I want to dig into the unknown with all the skills and techniques I equipped in the past years.
”From individual effort to group work”
I preferred to work independently. I would finish all the visuals on my own and use them to describe my personal experiences, so the works contain only my style without others present. I decided to engage others this time, to invite people to join this visual creating experiment. Shaping Experiment creates a visual tension generator through collaboration with motion designers and interaction designers. We want the viewers to engage in the visual creating process, so with each individual’s own perspective and aesthetic, we can create more diverse visual content.
”Visual Tension Generator - create dynamic elements, then add in personal style, color and text”
Design is not just about conveying ideas. We seek to create visual tensions that show dramatic effects in visuals, which is a great way to achieve visual communication. The idea of visual tension is to create different contents that stimulate different feelings by arranging graphical elements, including the portion, the dynamic, and the colors. We use this concept in the Visual Tension Generator. We create several models that represent different emotions, adding several background designs, colors, and fonts, so the viewer could engage in this visual experiment and experience the multitude of visual tension by combining various elements together.
"From Pick-Up-And-Poster-It! to Shaping Experiment, design for the enjoyment”
Having been a student, a graphic designer, and working in animation and business advisor industry, I felt a sense of limitation at some point in my life during these past five years when I designed, particularly as I went closer and closer to the business industry. The training in business industry proceduralized my thinking, and my design and works seemed to be less creative. There were no motivations or innovations in my design. I was fear and loss. The changes I need came so strong as I looked back on the works I made in the past, and that led me to this project. I want to design as freely as I was five years ago. Without worrying about the target audiences, the goal, or the solutions, I just want to enjoy the process. I want to dig into the unknown with all the skills and techniques I equipped in the past years.




設計的流程
承上所提,當商業案例已經成了工作中的常態時,設計師很容易失去創作作品的能力。太習慣常用的流程後,構思reference展出的作品突然成了我很不習慣的事。我花了許多時間思考,最終我決定放棄先思考畫面的習慣,先從作品目的與初衷出發,接著再推敲畫面,整體過程大概可以整合為以下五步驟:
Step 01.想好創作的初衷與目標
執行商業專案時,為了掌握時程與製作成本,必須想清楚方向,清楚的架構視覺,交付時則是依循前述脈絡,盡可能避免方向上的誤差。但不同於過去,這次的設計,我想追求的就是「方向上的誤差」,我認為每一個過程所產生的偏離,才是作品獨特與創新的關鍵。因此追求「不可預期的畫面」便是本次創作的目標。
Step 02.從最小顆粒開始,做一步想一步
就像是探險一樣,不預設到達的地方,我一邊執行,一邊思考下一步。
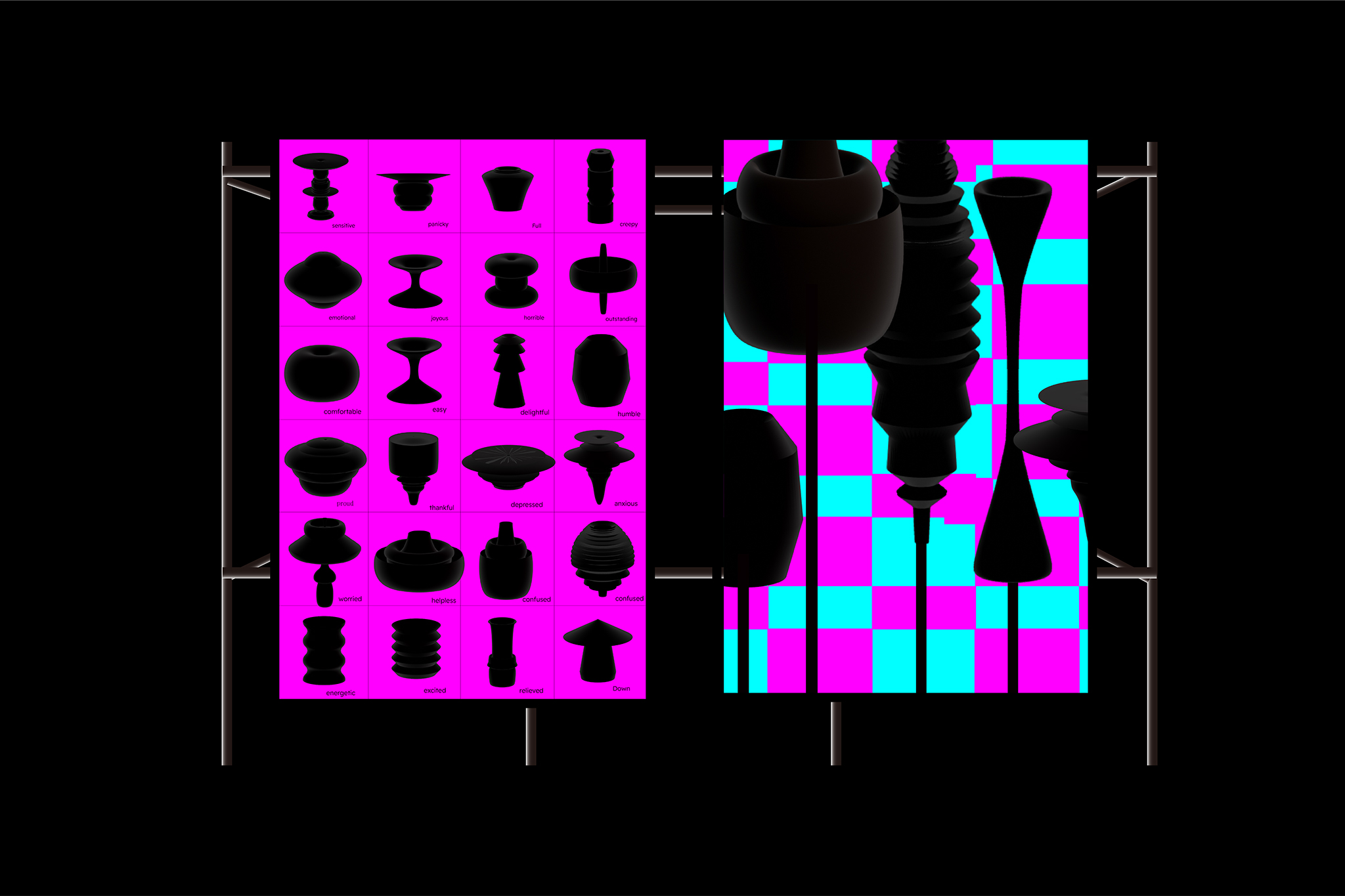
shaping experiment 專案啟動後,我從最小的素材開始製作。素材起始於我一直想探索的主題:「情緒視覺化」,將各種情緒轉化爲具象畫面,剛開始我先建構出靜態視覺,並測試畫面呈現可能性。
shaping experiment 專案啟動後,我從最小的素材開始製作。素材起始於我一直想探索的主題:「情緒視覺化」,將各種情緒轉化爲具象畫面,剛開始我先建構出靜態視覺,並測試畫面呈現可能性。

我發現平面張力似乎不足以呈現情緒,於是我邀請動態藝術家高慶和加入了這個專案。我們試著將情緒轉化爲動態容器,利用動態去呈現更完整的情緒感受。動態後更直覺的呈現情緒狀態,整體的地基算是完成,一切有了很棒的開始。
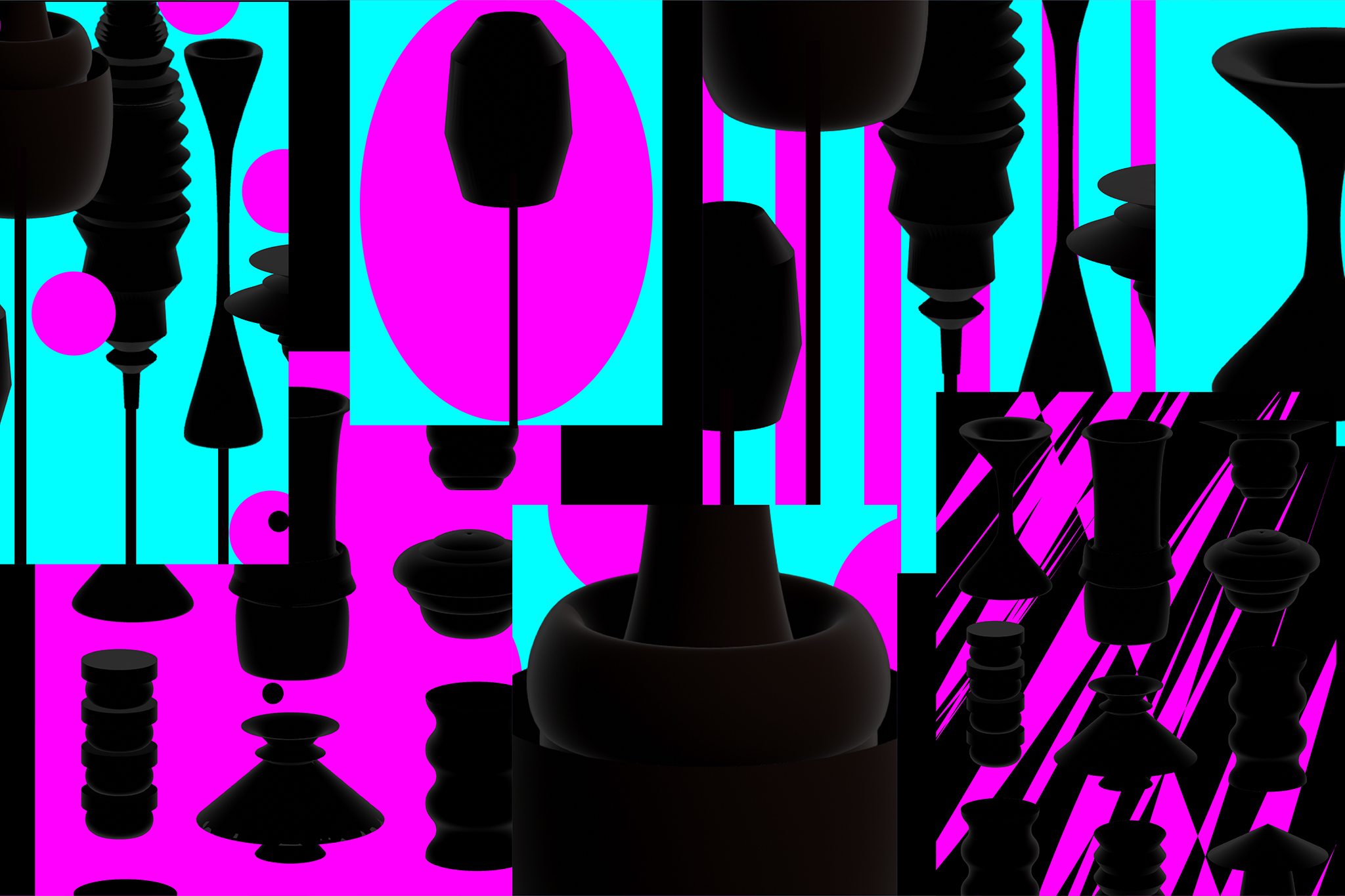
3.展開互動,加入更多不可預知性
在完成動態後,我利用了企鵝所建構的素材,開始瘋狂的測試畫面,排列組合後,以現有素材可以打造無限多的視覺可能性。但如果全部畫面都由我這邊來製作,視覺還是相對單一,畢竟每個人都有自己喜好的畫面比例。為了打破這個框架,我邀請了互動設計師韋安加入了這個案子,透過把畫面素材模組化與工具化,我們能夠將這組設計的素材開放給大家一同創作,如此,透過每個人獨特的美感,更能創造「不可預期的畫面」。



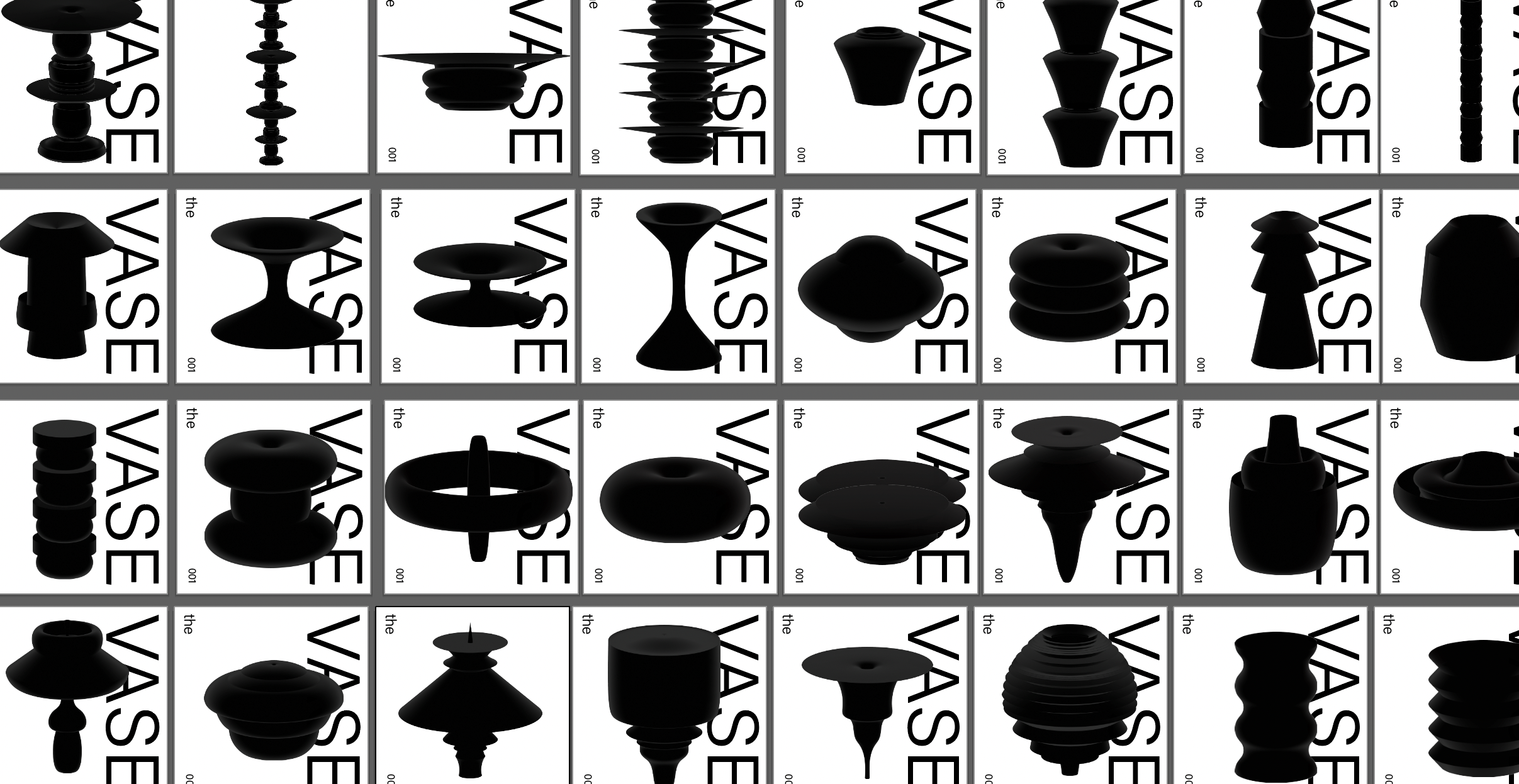
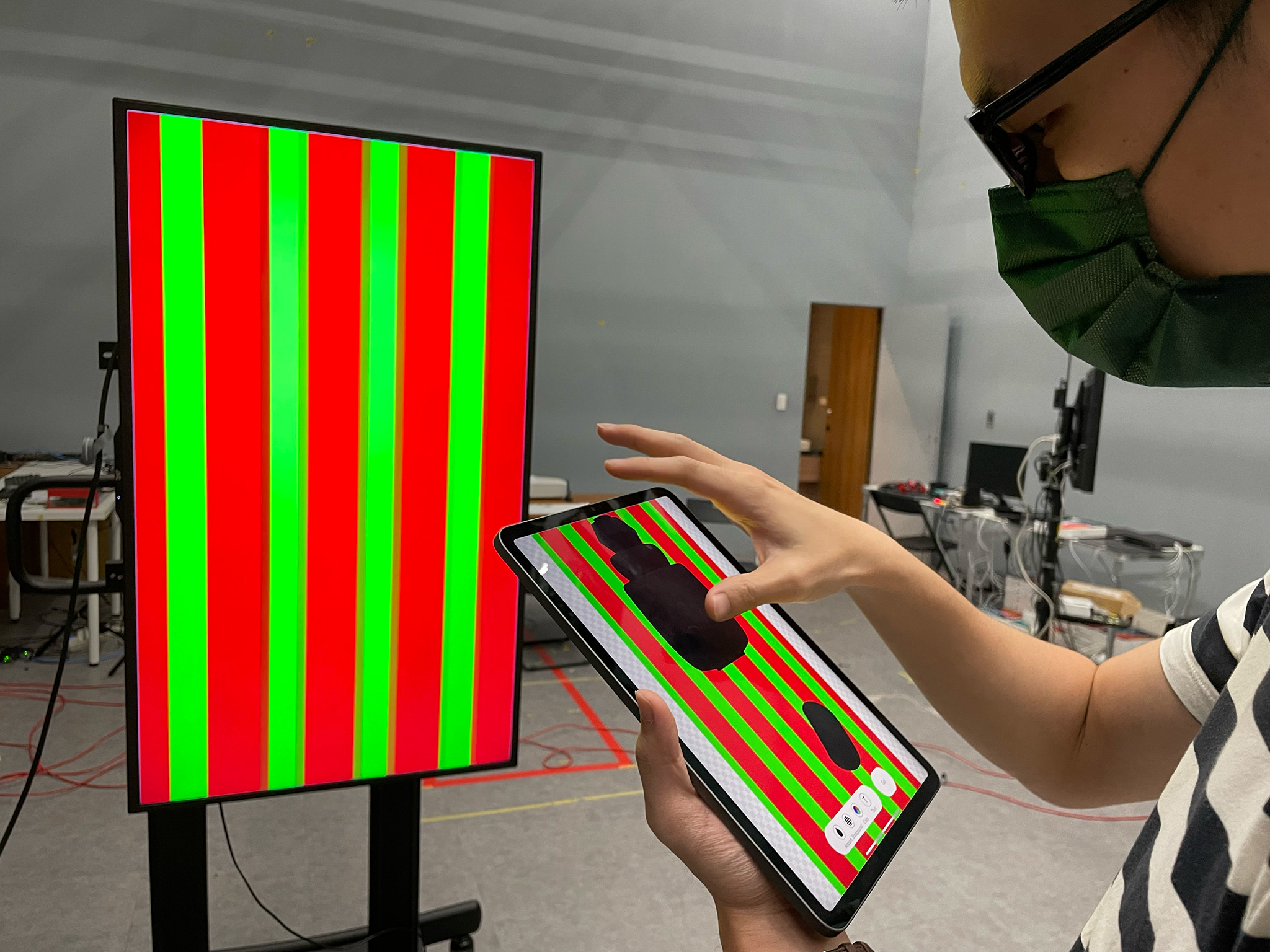
4.優化與簡化流程
剛開始的設計模組,流程和順序較為繁複,初次接觸者需要不少的學習成本。透過多次的測試與優化,我們將功能簡化為四項:瓶器數量、色彩、背景、文字。而透過物件的順序與規則的設定,巧妙的讓大家更容易創造出不重複的畫面。在整理介面的過程中,更能感受到過去在UIUX經驗的重要係,讓我能夠更快速的修正流程與畫面的問題。
5.整合與梳理概念
短短幾點,看似一切水到渠成,但過程要釐清與克服的問題還真的不少。在還未踏到下一步前,我們根本無法預測下一步在哪裡,只能不斷測試與調整。
為什麼稱它為「視覺張力製造器」呢?這也是在一切完成後,才定義出的主題,希望大家透過我們創造的情緒容器與素材去體驗畫面,每個人都可以透過自己的美感去建構視覺、去感受自己構築的畫面視覺張力。過去我總是希望在每張畫面都放入視覺張力,這一次,則是終於打造了一組製造視覺張力的工具。
為什麼稱它為「視覺張力製造器」呢?這也是在一切完成後,才定義出的主題,希望大家透過我們創造的情緒容器與素材去體驗畫面,每個人都可以透過自己的美感去建構視覺、去感受自己構築的畫面視覺張力。過去我總是希望在每張畫面都放入視覺張力,這一次,則是終於打造了一組製造視覺張力的工具。
最後的最後,感謝在過程中給予支援的所有朋友:
吳克軍、高慶和、陳韋安、何庭安、劉大中、邱梁軍、陳亞琦
因為有你們,作品才得以走到最後。
Shaping Experiment
創作者:李宜軒